Technologies Used: React, Redux, Jest, Enzyme, Puppeteer, Ant Design, ES6, AngularJS, Angular 2, BootStrap, Python
Frontend developer from September 2017 to now
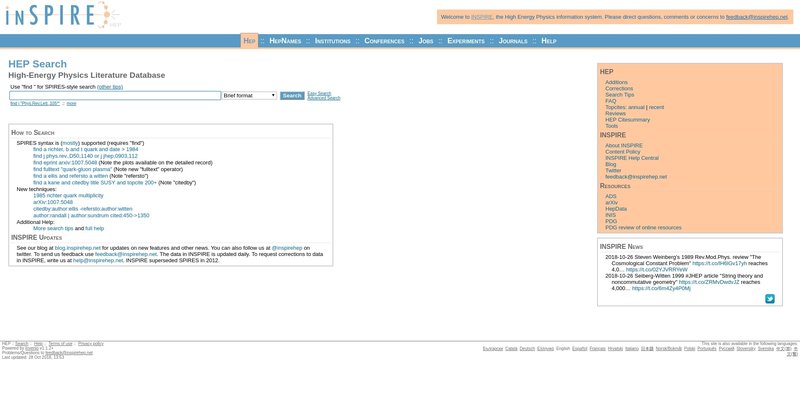
Background Inspire is a modern-day successor of Spires - a 1960s database of particle physics literature curated by Standard Linear Accelerator Center (SLAC) in collaboration with physics institutes around the world. In 1991 it became the first website in North America. In May 2007, CERN, DESY, Fermilab and SLAC decided to build the next-generation High Energy Physics (HEP) information system which would combine the successful SPIRES database content with Invenio digital library technology developed at CERN and thus Inspire was born. INSPIRE is run by a collaboration of CERN, DESY, Fermilab, IHEP, and SLAC, and interacts closely with HEP publishers, arXiv.org, NASA-ADS, PDG, HEPDATA and other information resources.

When I joined the Inspire team on 1st of September, 2017, it was working on transitioning Inspire into a new and improved web app which provided a ton of new features to its users, including (but not limited to) google style search, author disambiguation for high-quality profiles and improved search capabilities and faster results. This new application was using Angular 2.0 (and sometimes AngularJS) as a frontend technology framework along with gulp, bootstrap, and jinja.

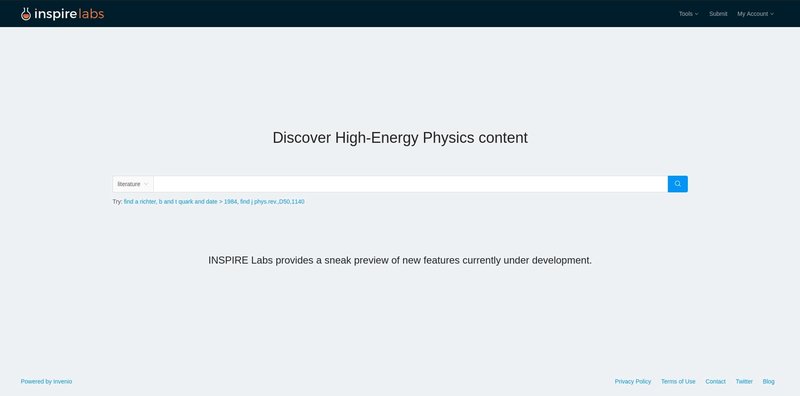
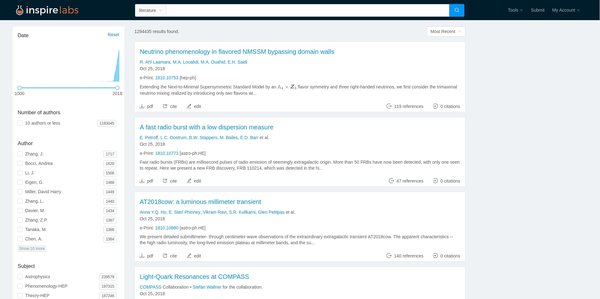
The frontend architecture and design is now being re-implemented using React and other tools
Even though the generated app could indeed support several new features, the developers were quite discontent with both, the quality of code and team efficiency. Therefore, in February 2018 we adopted the Scrum framework to develop and deliver features in iterations and in April 2018 the frontend engineers decided to build a true SPA using React and Redux for development and state management, Ant design as the design framework, and Jest, Enzyme, and Puppeteer for testing.

Team Structure At Inspire, we are a team of a project leader, a project manager (/product owner), a content specialist, a systems engineer, 2 front-end engineers (including myself), 4 back-end engineers, 2 full-stack engineers, 2 data-scientists, and about 5 curators. After adopting the agile software development approach, we split ourselves into 2 smaller, self-organizing and cross-functional teams. I am now a part of 'Exclusive Unicorns' team (we like to give ourselves cheeky names) which comprises of 2 front-end engineers, 3 back-end engineers, and 1 full-stack engineer. Since our team does not have a dedicated UI/UX designer, the project manager and I contribute to the design and user testing phases of the product.
My role and responsibilities Everyday physicists from around the world submit their articles to Inspire. In addition to that, there are other sources from where papers and reports are harvested automatically on a regular basis. A small team of people at Inspire curate these submissions to make sure that the information saved on Inspire databases is useful to the HEP community. Thus, the tools and services provided by Inspire can be categorized into the following 2 groups:
- Back-office tools - These are used by the curators to accept, reject, or modify records and solve exceptions that occur during the process of migration of records from the legacy system to the new one.
- Front-office tools - or the 'User facing services' that are meant for physicists and HEP enthusiasts search for and cite articles.
As a front-end engineer, I worked on both these groups of tools.
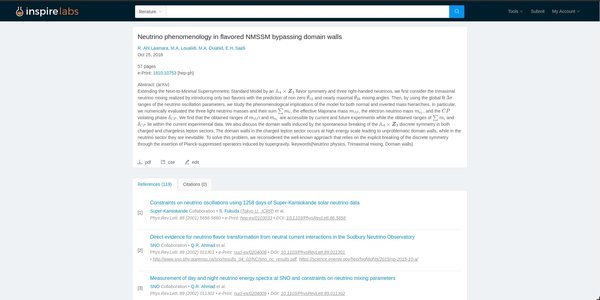
Contributions to the front-office tools Conducted user tests and helped in the design and development of the search results page, the 'detailed record page' for HEP literature records, and the author submissions page.
- Technologies used
- React
- Redux
- Enzyme
- Jest
- Puppeteer
- Docker


Contributions to the back-office tools
-
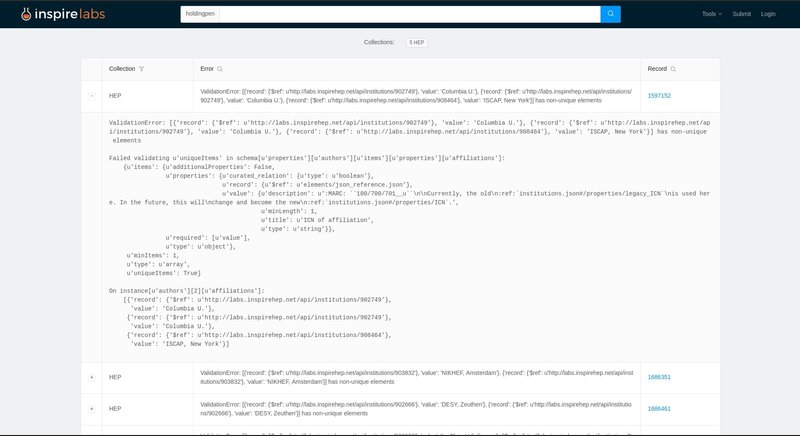
Exceptions Dashboard I developed, designed, and gathered user requirements for a dashboard that displays
and helps resolve exceptions that occur during the migration of records from the legacy system to the new version
of Inspire.
- Technologies used
- React
- Redux
- Enzyme
- Jest
- Figma

The exceptions dashboard -
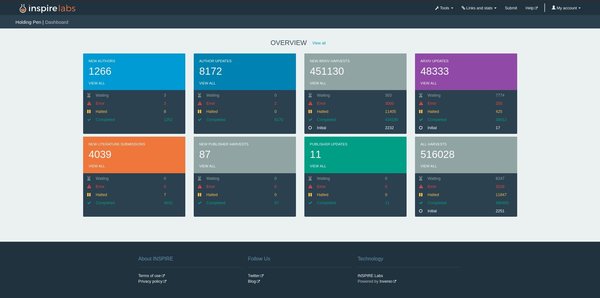
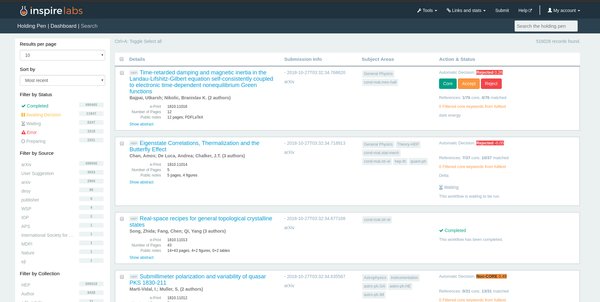
Holdingpen Resolved bugs and added new features to holdingpen which is a tool that helps curators choose
if a certain literature, job, or publisher submission should be rejected or accepted (as a core or non-core entry)
or matched with an already existing record in the database.
- Technologies used
- AngularJs
- Bootstrap

Dashboard for Holdingpen 
Records in holdingpen waiting for approval from curators -
Record Editor Resolved bugs and updated user-interface for an editor that helps curators modify records
and resolve conflicts.
- Technologies used
- Angular 2
- Bootstrap

Record editor